
The Concept
The goal was to develop a mockup interface for SONAAR. SONAAR is an accessibility tool for media content. Check it out here (I am not affiliated with the project). To that end, in this 2 person project of my Master's Degree UX course, I took part in designing for accessibility with this design mockup.
Work Done & Design Choices
To design the interfaces we took some main challenges into account regarding accessibility.
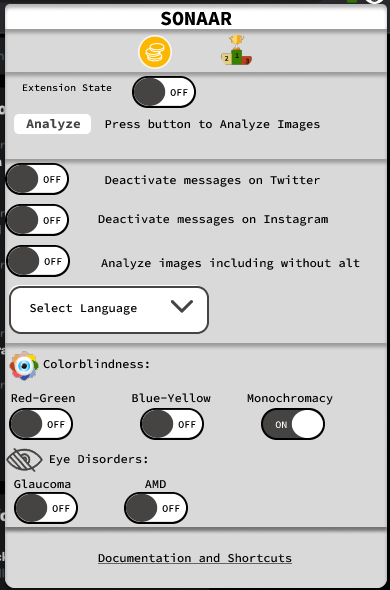
- Language differences can be a big barrier so we made the prototype multilingual (only in English and Portuguese for the example).
- Taking into account different eye conditions, such as multiple types of colorblindness which change the colours of the extension accordingly, glaucoma which zooms all items in the web page and AMD which makes sure for key information to be on the sides of the screen (AMD blurs central vision).
- We also gave a suggestion for automated alt-text generation when posting online (twitter and instagram).
- Additionally we also suggested filters for SONAAR such as deactivating messages, and whether to analyse or not images without alt text (needed most for people who rely on screen readers).
- Finally to incentivize its use, we suggested and showed some light gamification aspects.
Availability
To view the Figma project, which is currently available, use the following link.
For a showcase video look here:
Conclusion
This was my first time using Figma, which I still use to this day for design mockups in my games, usually for UI. Learning how to use it and how to design for good accessibility (in general, and for web and mobile in particular) were my main takeaways from this project.